Hey, I'm Pedro, and I want to work with you. These are a few of the things I've done.
- All
- Game jams
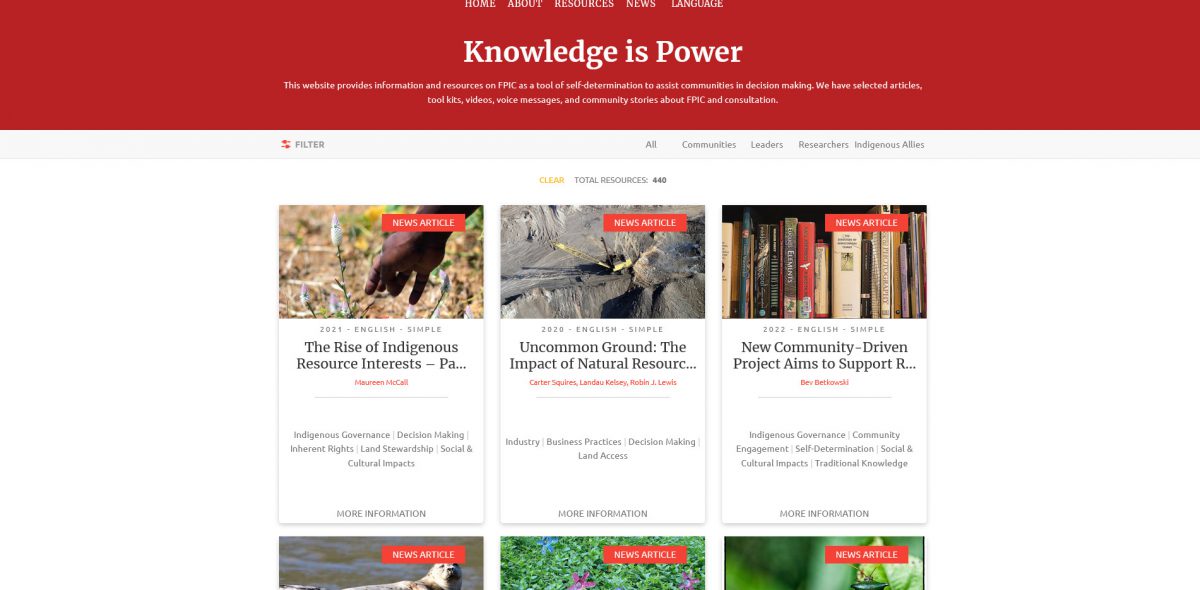
- Web development
About me
Psychologist (UFRO, 201), and engineer (TU/e, 2015) with experience in multidisciplinary and multicultral team management, both remotely and in person.
I've worked in multiple countries in the process of designing, developing and evaluating technology solutions related to education, industry, and social rights.
I have over 10 years working in the intersection of technology and social sciences, which is why I have an acute sensitivity to the human-centred design processes and a deep understanding of user needs. Given by my experience and training, I especialize in the dialogue between stakeholders, bridging between developers, designers, users, management and content team.
I have strong facilitation, strategic planning and envisioning, and project management skills.
My approach
Participatory
Using principles of Design Thinking and Human-Centred Design, I focus on engaging multiple stakeholders in solution-oriented processes.
Intercultural
I've lived in many countries, worked with and for many cultures, and I've been trained the importance of shifting the mindset.
Interdisciplinary
I am a psychologist, but also a developer. I've taken many roles, which allows me to speak with many people. I thrive in the intersection of technology, design, and social science.
Zooming In and Out
I believe work should be both detailed oriented and strategically sound by looking at the large picture while working in the specifics.
Monitoring and Evaluating
I started my career as a social scientist, where I learned the importance of data and its analysis.
User Centred
At the end of the day, the most important person is and will always be the user. It's all about their enjoyment and betterment.
Some clients